由于第一次写博客,连基本语法都不会所有先摘一篇markdown的基本语法文章,以便日后写文参考
摘自 https://blog.csdn.net/tyyking/article/details/79682157
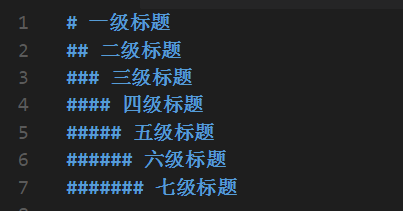
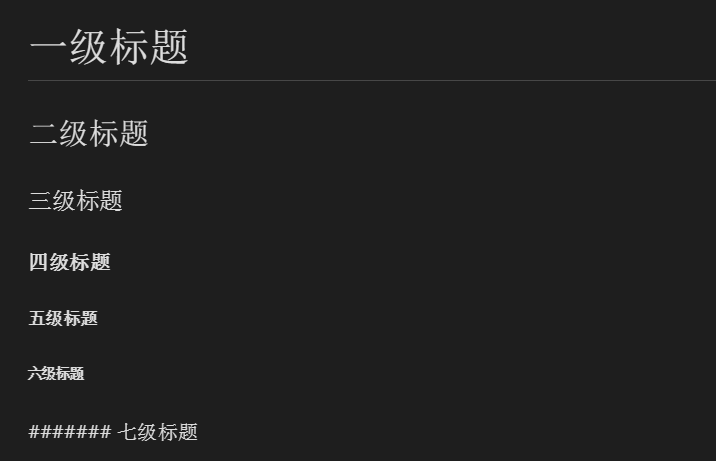
标题的写法:
前面带#号,后面带文字,分别表示h1-h6,上图可以看出,只到h6,而且h1下面会有一条横线,注意,#号后面有空格

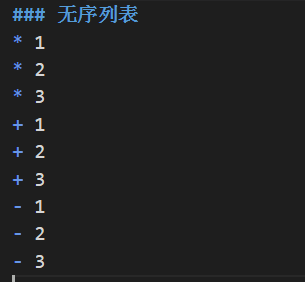
列表(分为无序和有序)
无序
可以看到,无序列表可以用 , + , — 来创建,用在线编辑器看,实际上是转换成了ul>li ,所以使用哪个都可以,推荐使用吧

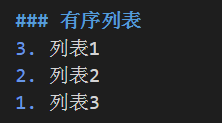
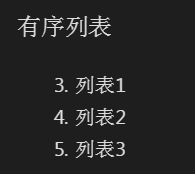
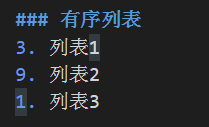
有序


第一组本来是3 2 1 倒序,但是现实3 4 5 ,后面一组 序号是乱的, 但是还是显示 3 4 5 ,这点必须注意了,如图:

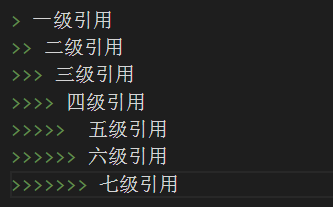
区块引用
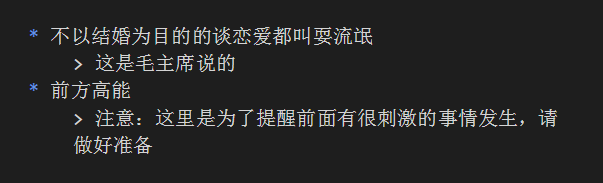
引用因为是一个区块,理论上是应该什么内容都可以放,比如说:标题,列表,引用等等,看看下图:

或者可以修改成:

华丽的分割线
分割线可以由* - _(星号,减号,底线)这3个符号的至少3个符号表示,注意至少要3个,且不需要连续,有空格也可以

链接
支持2种链接方式:行内式和参数式,不管是哪一种,链接文字都是用 [方括号] 来标记。
行内式的链接格式是:链接的文字放在[]中,链接地址放在随后的()中
 链接还可以带title属性,好像也只能带title,带不了其他属性,注意,是链接地址后面空一格,然后用引号引起来
链接还可以带title属性,好像也只能带title,带不了其他属性,注意,是链接地址后面空一格,然后用引号引起来
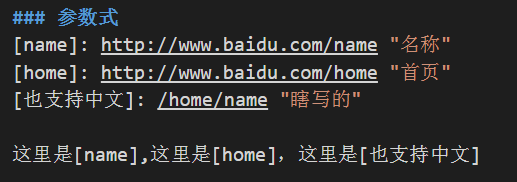
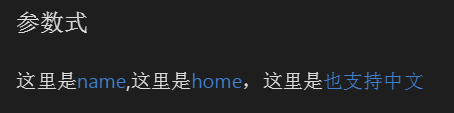
这是行内式的写法,参数式的怎么写:

图片
图片也有2种方式:行内式和参数式
1.””
2.”[图片]:htpps://…”
“图在这![图片]”
以上图:


用法跟链接的基本一样,唯一的不同就是,图片前面要写一个!(这是必须的),没什么好说的
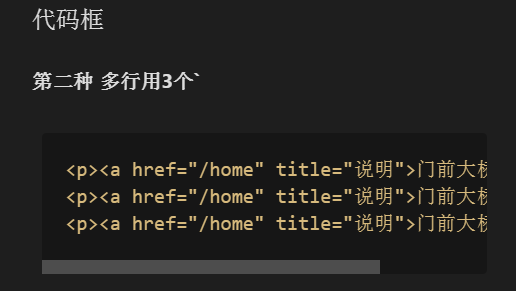
代码框
1.单行
如果代码量比较少,只有单行的话,可以用单反引号包起来,如下:

2.多行

多行用三个反引号,如果要写注释,可以在反引号后面写
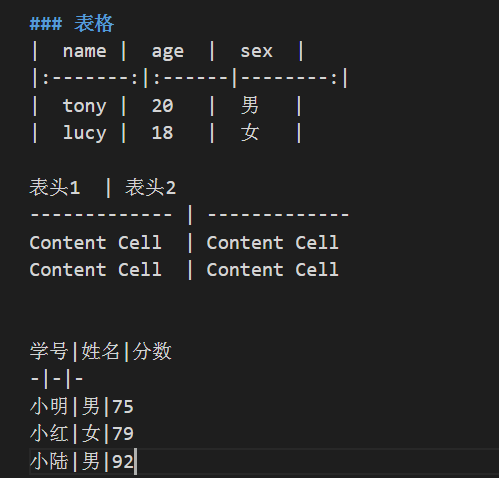
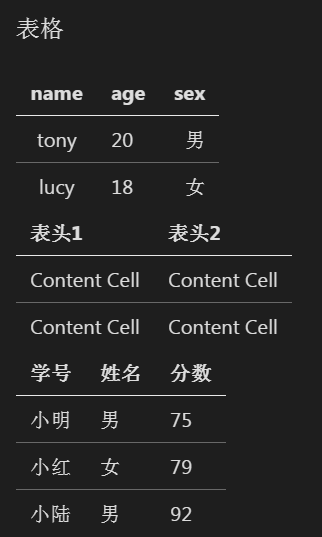
表格


从这3种不同写法看,表格的格式不一定要对的非常起,但是为了好看,对齐肯定是最好的,第一种的分割线后面的冒号表示对齐方式,写在左边表示左对齐,右边为右对齐,两边都写表示居中,还是有点意思的,不过现实出来的结果是,表格外面并没有线框包起来,不知道别人的怎么弄的
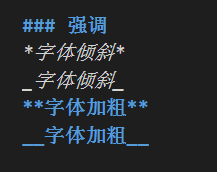
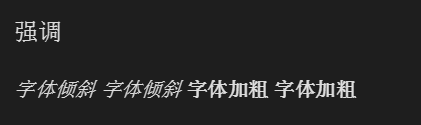
强调


一个星号或者是一个下划线包起来,会转换为倾斜,如果是2个,会转换为加粗
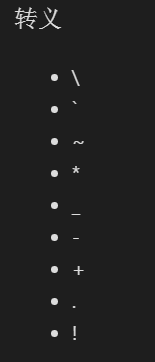
转义


删除线